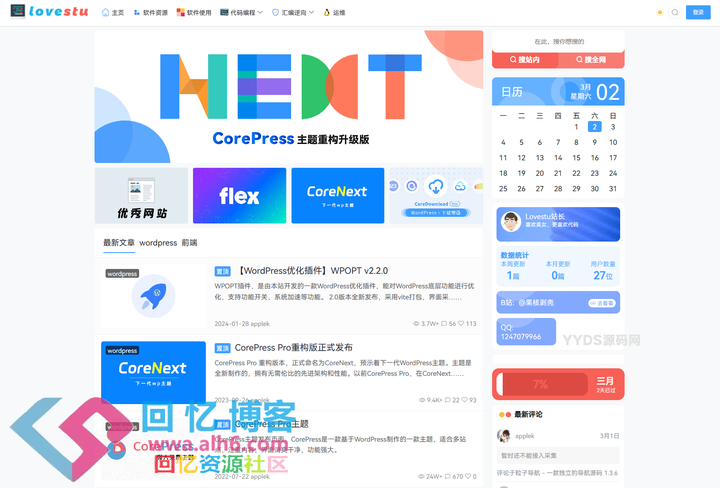
![图片[1]-子比主题美化 – 文章卡片美化-回忆博客](https://imgsrc.baidu.com/forum/pic/item/fd039245d688d43f08905ec83b1ed21b0ef43bcb.jpg)
序言
起初是优知新站长发现腾飞博客的卡片上方有三个点,希望找人扒一下,我也去腾飞博客看过了,我发现他是在卡片代码内插入html代码配合css实现的,我一看,我好像给7b2主题写过编辑器增加这三个点的代码,完全可以使用before来实现这个效果,于是就有了上述截图的效果
css代码
.posts-item.card::before { content: ""; display: block; background: #fc625d; top: 9px; left: 15px; border-radius: 50%; width: 9px; height: 9px; box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b; margin: 0px 2px -7px; z-index: 1000; position: absolute; } .posts-item.card { padding: 26px 10px 10px 10px; }
如果觉得和图片的间隔距离不够,可以将padding: 26px 10px 10px 10px; 修改成padding: 35px 10px 10px 10px;
本篇文章转载于初一小盏 (vxras.com)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-回忆博客](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)












暂无评论内容