代码是扒别人的,看着不错,就拿出来分享

修改文件:外观→主题文件编辑器→pages/download.php (修改前记得备份download.php文件)
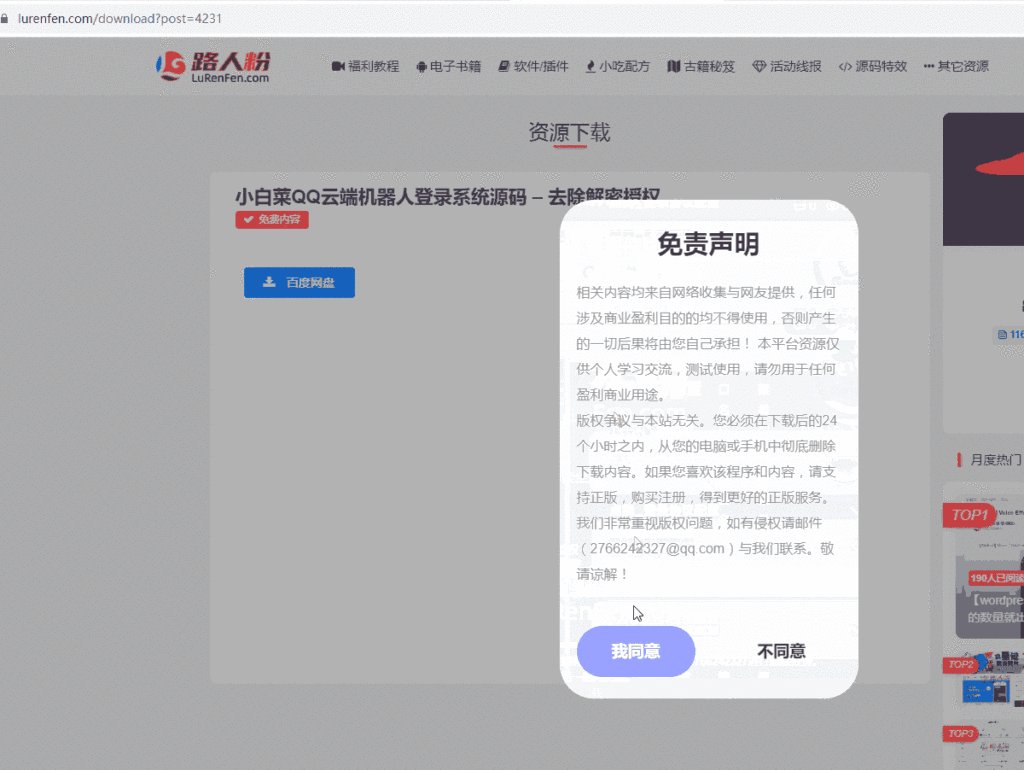
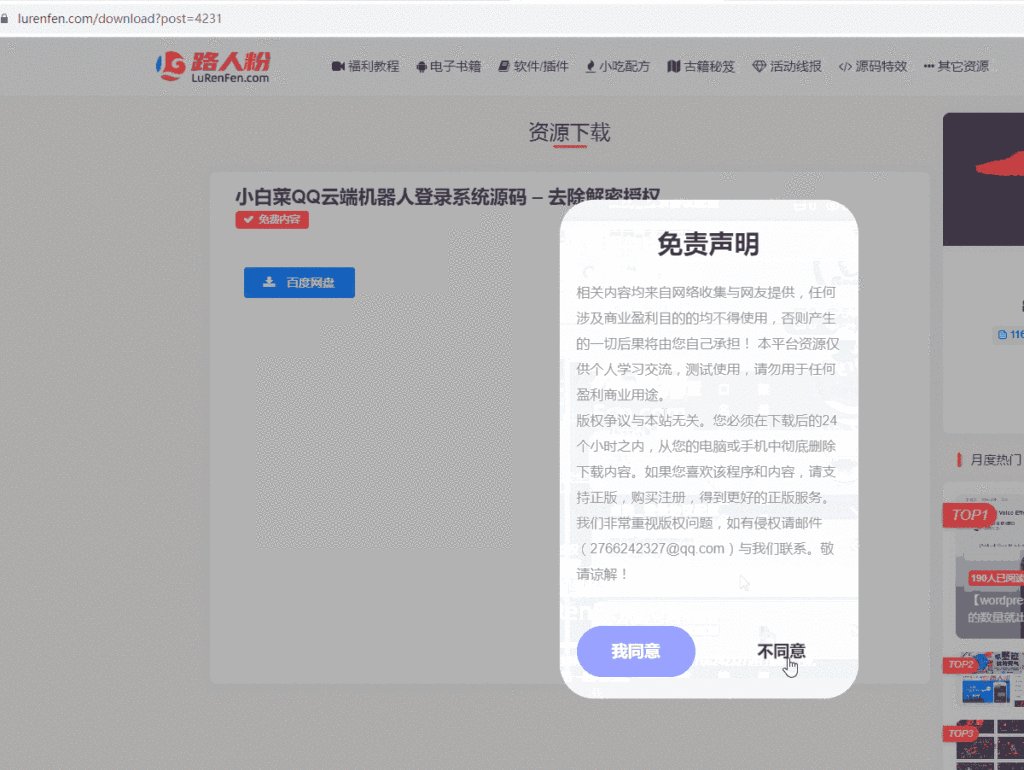
//版权提示弹窗
<div class="web_notice" style="
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
z-index: 99999;
">
<div style="
position: fixed;
top: 50%;
left: 50%;
width: 350px;
background: #FFF;
transform: translate(-50%, -50%);
border-radius: 40px;
padding: 25px 20px;
">
<h3 style="
font-weight: bold;
text-align: center;
font-size: 30px;
margin-top: 10px;
margin-bottom: 15px;
">免责声明</h3>
<div style="
font-size: 16px;
margin-top: 26px;
line-height: 30px;
color: #999;
">相关内容均来自网络收集与网友提供,任何涉及商业盈利目的的均不得使用,否则产生的一切后果将由您自己承担!
本平台资源仅供个人学习交流,测试使用,请勿用于任何盈利商业用途。<br>版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除下载内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件(2766242327@qq.com)与我们联系。敬请谅解!</div>
<div style="display: flex;justify-content: space-between;margin-top: 45px;">
<a style="display: block;
background: #98a3ff;
color: #FFF;
text-align: center;
font-weight: bold;
font-size: 19px;
line-height: 60px;
margin-right: 10px;
border-radius: 32px;
width: 45%;
" onclick="javascript:document.querySelector('.web_notice').remove()">我同意</a>
<a style="display: block; background: #f5f5f5; color: #333; text-align: center; font-weight: bold; font-size: 19px; line-height: 60px ;margin-left: 10px; border-radius: 32px; width: 45%;" href="<?php echo get_bloginfo('url').'/'.$post_id.'.html'; ?>" onclick="redirectToLink()">不同意</a>
</div>
</div>
</div>记得更换不同意返回按钮的链接 ✳根据自己设置的固定链接结构编写✳
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

![TuiGirl推女郎赵惟依原始森林摄影专辑 [400P-2.26G]-回忆博客](https://picx.zhimg.com/80/v2-3cd6a1044c89225a8cfa678917eb4621_720w.jpeg)














暂无评论内容